02-03-2015, 12:40 PM
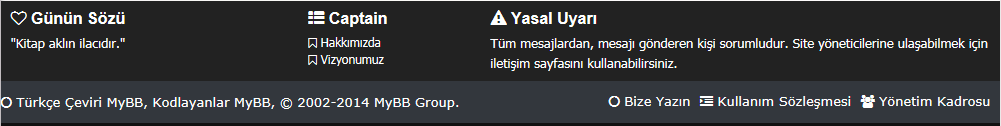
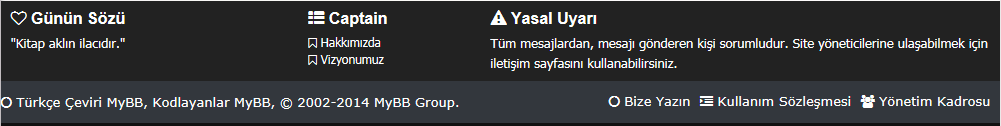
- Footer tasarımıdır.

Admin KP - Temalar & Şablonlar - Kullandığınız Tema - Global.css'e giriyoruz aşağıdaki kodları en altına ekliyoruz.
Admin KP - Temalar & Şablonlar - Şablonlar - Kullandığınız Tema - Footer Şablonları - Footer'e giriyoruz içindeki tüm kodları silip aşağıdaki kodu ekliyoruz.
Admin KP - Temalar & Şablonlar - Şablonlar - Kullandığınız Tema - Headerinclude Şablonları - Headerinclude'e giriyoruz {$stylesheets} kodunun altına aşağıdaki kodu ekliyoruz.

Admin KP - Temalar & Şablonlar - Kullandığınız Tema - Global.css'e giriyoruz aşağıdaki kodları en altına ekliyoruz.
Kod:
.footer{clear:both;margin-top:15px;text-align:right;display:block;-moz-box-shadow:-2px 2px 2px transparent;-webkit-box-shadow:-2px 2px 2px transparent;box-shadow:-2px 2px 2px transparent;background:#33373d none ;padding:5px 0px 5px 0px;border:1 solid #b8c1cd;color:transparent;font:normal 12px Tahoma,Calibri,Verdana,Geneva,sans-serif}.footer a{color:rgb(255,255,255)}.footer a:hover{color:rgb(255,255,255)}.footer_copyright,.footer_morecopyright{padding-bottom:5px;color:rgb(102,102,102);font:normal 11px Tahoma,Calibri,Verdana,Geneva,sans-serif;margin-top:10px;text-align:center;display:block}.footer_time{color:rgb(102,102,102);font:normal 11px Tahoma,Calibri,Verdana,Geneva,sans-serif;padding-top:10px;text-align:center}.footer_select{float:left;text-align:left;margin-left:10px;margin-top:0}.footer_links{margin-right:10px;margin-top:5px}.footer_links li{display:inline;margin-left:5px}.footer2{clear:both;display:block;margin-top:15px}.ad_global_header{}#ad_global_header1{float:left;clear:right;padding:0 0 0 0;margin:0 0 0 0}.g-toogle{background:none repeat scroll 0 0 #3598db;border-radius:2px;color:#FFFFFF;cursor:pointer;float:right;font-size:15px;height:30px;line-height:30px;margin:4px 0 0;right:10px;position:relative;text-align:center;width:100px;z-index:12;box-shadow:0px 3px 0px 0px #0f629a}.g-toogle:hover{background:#73c3f9;color:#fff;box-shadow:0px 3px 0px 0px #3598db}.g-toogle2{background:none repeat scroll 0 0 #f97373;border-radius:2px;color:#FFFFFF;cursor:pointer;float:right;font-size:15px;height:30px;line-height:30px;right:10px;margin:4px 2px 2px 2px;position:relative;text-align:center;width:100px;z-index:12;box-shadow:0px 3px 0px 0px #dc4f4f}.g-toogle2:hover{background:#dc4f4f;color:#fff;box-shadow:0px 3px 0px 0px #b01d1d}#footer-bg{clear:both;overflow:hidden;position:relative;width:100%;z-index:9;background:none repeat scroll 0 0 #222222}#footer{padding:8px;margin-left:auto;margin-right:auto;position:relative;width:98%}#footer .about{float:right;margin-left:82px;width:500px}#footer .about h1{color:#fff;font:bold 12pt 'Droid Arabic Kufi',Arial,Helvetica,sans-serif;margin:0 0 5px 0;padding:0}#footer .about h2{color:#FFFFFF;font:13px/20px Tahoma,Geneva,sans-serif;margin:0;padding:0}#footer .u-link{display:table;float:right;line-height:1.538em;margin-left:10px;text-align:left;width:100px}#footer .u-link h1{font:bold 12pt 'Droid Arabic Kufi',Arial,Helvetica,sans-serif;margin:0 0 7px;color:#fff}#footer .u-link ul{list-style:none;display:list-item;margin:0;padding:0}#footer .u-link ul li a{color:#FFFFFF;display:block;font:12px tahoma;margin:0 0 3px;text-decoration:none}#footer .u-link ul li a:hover{color:#33373d}#footer .o-part{display:table;float:right;line-height:1.538em;margin-left:100px;text-align:right;width:150px}#footer .o-part h1{font:bold 12pt 'Droid Arabic Kufi',Arial,Helvetica,sans-serif;margin:0 0 5px;color:#33373d}#footer .o-part ul{list-style:none;display:list-item;margin:0;padding:0}#footer .o-part ul li a{color:#FFFFFF;display:block;font:12px tahoma;margin:0 0 5px;text-decoration:none}#footer .o-part ul li a:hover{color:#33373d}#footer .footer-soc-icons{margin-right:0;text-align:left;float:left}#footer .footer-soc-icons h1{font:bold 12pt 'Droid Arabic Kufi',Arial,Helvetica,sans-serif;margin:0 0 5px;color:#fff}#footer .soc-content ul{margin:0;padding:0}#footer .soc-content ul li{float:right;list-style-type:none;margin-left:8px;margin-bottom:8px}#footer .soc-content{display:inline-block;padding-top:5px}#footer .soc-content ul li a{color:#FFFFFF;display:block;height:24px;position:relative;text-align:center;width:24px;-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-o-transition:all .3s ease-in-out;transition:all .3s ease-in-out}#footer .soc-content ul li{background-color:#65bbf5}#footer .soc-content ul li a i{margin:4px auto 0}#footer .soc-content ul li a.twitter:hover{background-color:#00ACED}#footer .soc-content ul li a.facebook:hover{background-color:#3B5998}#footer .soc-content ul li a.gplus:hover{background-color:#D14836}#footer .soc-content ul li a.youtube:hover{background-color:#CD332D}#footer .soc-content ul li a.rss:hover{background-color:#FF8300}#footer2-bg{display:block;overflow:hidden;position:relative;width:100%;z-index:9;background:none repeat scroll 0 0 #33373d;border-bottom:4px solid #111}#footer2{height:40px;margin-left:auto;margin-right:auto;position:relative;width:100%}#footer2 .copy{color:#fff;float:right;font:normal 12pt;margin:6px 0 0}#footer2 .copy a{text-decoration:none;color:#fff}#footer2 .copy a:hover{color:#222}#footer2 .rocking{color:#fff;display:block;float:left;line-height:40px;margin:1px 0 0;text-align:right;width:auto}#footer2 .rocking a{background-image:url("http://www.forumexe.com/frm/../Flat/rocking.png");background-repeat:no-repeat;display:block;float:left;height:40px;margin:0 1px 0 0;width:83px}Kod:
<div id="footer-bg">
<div id="footer">
<div class="about">
<h1><i class="fa fa-exclamation-triangle"></i> Yasal Uyarı </h1>
<h2>Tüm mesajlardan, mesajı gönderen kişi sorumludur. Site yöneticilerine ulaşabilmek için iletişim sayfasını kullanabilirsiniz.</h2>
</div>
<div class="u-link">
<h1><i class="fa fa-th-list"></i> Captain </h1>
<ul>
<li><a href="#"><i class="fa fa-bookmark-o"></i> Hakkımızda</a></li>
<li><a href="#"><i class="fa fa-bookmark-o"></i> Vizyonumuz</a></li>
</ul>
</div>
<div class="footer-soc-icons">
<h1><i class="fa fa-heart-o"></i> Günün Sözü</h1>
<h2>
<script language="JavaScript1.1" type="text/javascript">
<!--
quotes = new Array(11);
quotes[0] = "Akıllı olan Allah'tan korkar.";
quotes[1] = "Musibet zekayı eğitir.";
quotes[2] = "El ağazına bakan karısını tez boşar.";
quotes[3] = "Kitap aklın ilacıdır.";
quotes[4] = "Dost acı söyler.";
quotes[5] = "Küçük taş, baş yarar.";
quotes[6] = "Fakir kişi, cimrilik yapan kişidir.";
quotes[7] = "Zengin kişi iktisadı bilen kişidir.";
quotes[8] = "Zengin, kalbi zengin olan kişidir.";
quotes[9] = "Dağa çıkan düz aramaz.";
quotes[10] = "Adamın aynası arkadaşıdır.";
quotes[11] = "Zihin arı, kitap çiçektir.";
quotes[12] = "Dostlarını terkeden terkedilir.";
//calculate a random index
index = Math.floor(Math.random() * quotes.length);
//display the quotation
//calculate a random index
index = Math.floor(Math.random() * quotes.length);
//display the quotation
document.write(" " + "\"" + quotes[index] + "\"\n ")
// -->
</script>
</h2>
</div>
<div class="clear"></div></div>
</div>
<div id="footer2-bg">
<div id="footer2">
<div class="rocking"> <i class="fa fa-circle-o"></i>
Türkçe Çeviri MyBB, Kodlayanlar MyBB,
<!-- google_ad_section_start(weight=ignore) -->© 2002-2014 MyBB Group.<!-- google_ad_section_end -->
</div>
<div class="copy">
<ul id="footer_links" class="footer_links">
<li><a href="#" rel="nofollow" accesskey="9"><i class="fa fa-circle-o"></i> Bize Yazın</a></li>
<li><a href="#"><i class="fa fa-indent"></i> Kullanım Sözleşmesi</a></li>
<li><a href="/index.php"><i class="fa fa-users"></i> Yönetim Kadrosu</a></li>
</ul>
</div>
</div></div>Kod:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">





